عکس مناسب برای سایت شما
داشتن عکس و تصاویر مناسب و با کیفیت در وب سایت بسیار مهمه. چون هم باعث میشه کاربر مطالب سایت شما رو بهتر و بیشتر بخونه و هم جذب سایت بشه . وقتی تصاویر جذاب و با کیفیت در سایت استفاده می کنید احتمال فروش محصول یا خدمات شما هم زیادتر میشه.اما عکس مناسب برای سایت چه ویژگی هایی باید داشته باشه ؟ آیا باید خودمون عکس بگیریم یا طراحی کنیم ؟ با چه فرمتی باشه خوبه ؟ چه منابعی در اینترنت برای بدست آوردن عکس وجود داره ؟ در این نوشته به همه این سوالها جواب میدم! اگر میخواهید عکس مناسب برای سایت خود داشته باشید این مطلب را تا انتها بخوانید.
عکس با چه فرمتی بهتره؟
خب حتما میدونید عکس ها با فرمت های مختلفی وجود دارند مثلا jpg یا gif یا …
اما کدومش مناسب تره؟
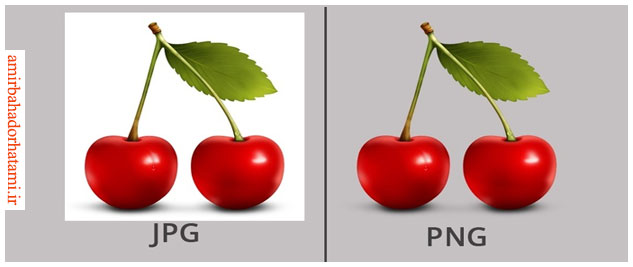
عکسهای jpg
تصاویر با فرمت jpg از همه بیشتر استفاده میشن علتش هم اینه که این فرمت با حفظ کیفیت حجم کمتری داره و در نتیجه سایت سنگین نمیشه و زمان باز شدن سایت زیاد نمیشه . پس مزیت اصلی تصاویر jpg حجم کمشون هست . محدودیتی که تصاویر Jpg دارن اینه که پس زمینه عکس نمیتونه شفاف باشه!

تصاویر png
عکسهای Png این قابلیت رو دارند که با پس زمینه شفاف منتشر بشن. تصویر زیر رو ببینید متوجه موضوع میشید. همچنین عکس نوشته ها و گرافیک های برداری بهتره که با فرمت png ذخیره بشن. بعضی وقتها در تصاویر گرافیکی و با تعداد رنگ کم ممکنه حجم png از jpg کمتر بشه!!
عکسهای gif
عکسهایی که با فرمت gif ذخیره میشن هم مثل png میتونن پس زمینه شفاف داشته باشن . اما قابلیت مهمتری هم دارند و اون هم ایجاد تصاویر متحرک هست . در تصاویر gif میتونیم چند عکس رو قرار بدیم و با زمان بندی خاصی این عکس ها نمایش داده بشن و یک تصویر متحرک ایجاد کنیم! معمولا بنرهای تبلیغاتی را با این فرمت ایجاد میکنیم.
عکسهای webp
تصاویر با پسوند WebP ، تصاویری هستند که توسط گوگل برای کاهش اندازه تصاویر بدون کاهش کیفیت جهت صرفهجویی در فضای ذخیرهسازی ارائه شده است. تصاویر WebP طوری طراحی شدهاند که وب سریعتر شود و توسعهدهندگان وب بتوانند از عکسهای کوچکتر و زیباتر استفاده کنند. در حال حاضر کم حجم ترین تصاویر همین webp هست.
نکته ش اینه که وردپرس قبلا این فرمت رو پشتیبانی نمیکرد اما به تازگی (تابستان 1400) این فرمت رو میشناسه و در سایت های وردپرسی میتونید از این فرمت استفاده کنید.
حجم عکس چقدر باشه ؟
بطور کلی هر چی حجم عکسها کمتر باشه بهتره . عکس مناسب برای سایت عکس هست که سایت رو کند نکنه! اما در اغلب مواقع کم شدن حجم عکس به معنی کم شدن کیفیت تصویر هم هست . بنابراین باید بین حجم و کیفیت یک تعادل برقرار کنیم و عکس های با کیفیت خوب و کمترین حجم رو در نظر بگیریم.
البته با زیاد شدن سرعت اینترنت کاربرها میشه تصاویر با حجم بیشتر هم استفاده کرد. مثلا حدود ۱۰ سال قبل که اینترنت ها بسیار کند بودن حجم عکس بیشتر ۳۰ کیلو بایت زیاد حساب میشد! اما الان که اکثر کاربرها اینترنت پر سرعت دارن عکس های ۱۰۰ تا ۳۰۰ کیلو بایت هم میتونیم استفاده کنیم .
هر چند هنوز هم اگر حجم تصاویر کمتر باشه سایت زودتر بالا میاد و کاربر راضی تر خواهد بود.
باید توجه داشته باشید که تعداد عکسهای موجود در صفحه هم مهم است یک صفحه که یک عکس ۳۰۰ کیلو بایتی دارد سبک تر و سریعتر از یک صفحه که ۵ عکس ۱۰۰ کیلو بایت دارد هست! بنابراین به حجم مجموع عکس های یک صفحه باید دقت کنیم.
در موارد خاص ممکنه لازم باشه از عکس های با حجم بالاتر استفاده کنیم خب اگر مجبور بودیم استفاده میکنیم!!
عکس مناسب برای سایت
عکس واقعی یا گرافیکی ؟
شما میتونید در سایتتون از عکسهای واقعی یا تصاویر گرافیکی استفاده کنید. عکس های واقعی عکس هایی هستند که با دوربین عکاسی گرفته میشوند و البته در فتوشاپ هم مقداری ویرایش بشن تصاویر محصولات ، تصاویر شرکت یا کارگاه یا کارخونه و … بهتر تصاویر واقعی باشن. بنابراین عکس مناسب برای سایت فروش محصولات عکس واقعی هست.

استفاده از عکس های خارجی (واقعی) که خارجی بودن اونها هم مشخص هست خیلی توصیه نمیکنم!
تصاویر گرافیکی تصاویری هستند که در نرم افزار های مختلف مثل کرل دراو طراحی و تولید میشن ! بهشون وکتور vector یا کلیپ آرت clipart هم میگیم. امروزه استفاده از این نوع تصویر هم رایج شده! بخصوص که بخواهیم تصاویری طنز یا شوخی استفاده کنیم! به هرحال تصاویر کارتونی کمی از جدیت محتوا کم میکنه و در مواقعی که موضوع خیلی خشک و جدی هست میتونه خیلی مفید باشه!

اینکه تصاویر واقعی بهترن یا تصاویر گرافیکی به موضوع سایت و نظر شما بستگی داره مثلا تصاویری که در یک سایت خبری استفاده میشه باید تصاویر واقعی باشن و تصاویری که در یک سایت کتاب کودک استفاده میشه بهتره کارتونی باشن!
رزولوشن عکس چقدر باشه ؟
بحث رزولوشن که در دوربین ها هم زیاد میشنویم بیشتر به دنیای چاپ عکس ها مربوط میشه . در دنیای وب تصاویر با رزولوشن ۷۲ dpi استفاده میشه !
حتما میدونید عکس هایی که برای چاپ میفرستم معمولا ۳۰۰dpi هستند.
البته این رو هم باید بدونید که هر چه رزولوشن یا dpi تصویر بیشتر باشه حجم عکس هم بیشتر میشه!!
بنابراین تصاویری که برای وب سایت ایجاد میکنید ۷۲ dpi در نظر بگیرید!
بهترین منبع دانلود عکس مناسب برای سایت
جستجو تصویر در گوگل
گوگل یکی از بهترین منابع دانلود عکس هست به راحتی میتونید در گوگل سرچ کنید با یک جستجوی ساده میتونید به تصاویری زیادی دست پیدا کنید! برای جستجو بین تصاویر گوگل به آدرش images.google.com مراجعه کنید.عکس های تخصصی و فنی یا عکس های ساده و عکس های طبیعت و … همه چیز در گوگل پیدا میشود!

جستجوی تصویر در یاندکس !
یاندکس یک موتور جستجوی(مثل گوگل) روسی هست چون قوانین کپی رایت در روسیه کمی تفاوت دارد بعضی وقتها در یاندکس تصاویر بهتری میتونید پیدا کنید! برای جستجوی تصاویر در یاندکس به آدرس https://yandex.com/images مراجعه کنید!

عکس مناسب برای سایت از سایت باحال فری پیک !
سایت فری پیک freepik.com یک سایت با کلی عکس واقعی و گرافیکی با کیفیت هست که بخشی از تصاویرش رایگان هست و البته بخشیش هم پولیه و اگر پول دارید و کارت اعتباری هم دارید میتونید اکانت premium این سایت رو بخرید لذت ببرید! ولی نکته خوبش اینه که تصاویر رایگانش هم خیلی زیاده و در خیلی از موارد جواب کار ما رو میده!
عکس مناسب برای سایت شما از فری پیک

ترفند پیدا کردن عکس های خوب!
وقتی چند بار در سایت هایی مثل گوگل و یاندکس و حتی فری پیک سرچ کنید شاید به نظرتون بیاد عکس های خیلی خوبی نمیدن یا بخواهید عکس های بهتری داشته باشید.
خب می خوام یک ترفند به شما یاد بدم.
برای پیدا کردن تصاویر بهتر ، بهتره در زمان جستجو از کلمات انگلیسی استفاده کنید! مثلا اگر میخواهید تصاویری در زمینه عسل پیدا کنید به جای جستجوی عبارت “عسل” بهتره کلمه Honey را جستجو کنید!!
نکته دیگه اینه که یه جای مفاهیم کلی مثل موفقیت که انگلیسیش میشه success مثلا از عبارت راه موفقیت success way یا way to success استفاده کنید. اینطوری تصاویر بهتر و دقیق تری پیدا می کنید!
عکس مناسب برای سایت
بهترین روش کاهش حجم عکس
یک روش برای کاهش حجم عکس ها استفاده از فتوشاپ هست ! برای کم کردن عکس در فتوشاپ کافیه عکس را در فتوشاپ باز کنیم و از منوی file گزینه export و سپس گزینه save for web را انتخاب کنیم یا کلید های crtl – alt – shift را پایین نگهداریم و کلید S را بزنیم!
اما روشهایی برای کاهش حجم عکس آنلاین هم وجود دارد! یکی از معروفترین سایت ها برای کاهش حجم آنلاین سایت Tinyjpg هست . به آدرس https://tinyjpg.com برید. و عکس jpg یا png خودتون رو آپلود کنید بعد از چند لحظه فایل کم حجم رو بهتون میده!

یک سایت دیگه برای کاهش حجم تصاویر سایت https://squoosh.app است این سایت هم حجم تصاویر را به خوبی کم میکنه و کیفیت رو هم خوب نگه میداره .

عکس مناسب برای سایت
نکات کنکوری برای تصاویر سایت
۱- خیلی وقت ها برای بهتر شدن کار لازمه چند تصویر رو از اینترنت بگیریم و در هم ادغام کنیم! یا نوشته ای بهش اضافه کنیم خب از این کار نترسید و انجامش بدید .

۲- اگر میخواهید در تصاویر سایت لوگو یا اسم سایتتون رو قرار بدید مطمئن بشید لازمه که این کار رو انجام بدید! و اگر لازم نبود بیخودی تصاویر رو شلوغ نکنید!
۳-سعی کنید اندازه (ابعاد) تصاویر را در صفحات مختلف سایت یکسان در نظر بگیرید این کار باعث میشه سایت شما حرفه ای تر به نظر بیاد. بهتره نسبت طول به عرض تصاویر ۱۶ به ۹ باشه این همون ابعاد مانیتور ها و نمایشگر افقی و کشیده امروزی هست! (لبته میدونید که تصاویر اینستاگرام بهتره ۱۰۸۰*۱۰۸۰ باشه)
۴-بعد از همه این مطالب میخوام بگم خیلی از وقتها بهترین کار اینه که خودتون دست بکار بشید و از شرکت ، کارخونه ، کارگاه و محصولاتتون عکس بگیرید! مثلا در نظر بگیرید یک سمینار یا یک همایش یا … برگزار کردید دیگه نمیتونید توی گوگل دنبال تصویر براش بگردید!! اگر میخواهید عکس های بهتر و حرفه ای تر بگیرید کلی عکاس در اینترنت هستند که با هزینه مناسب میتونند برای شما عکاسی صنعتی انجام بدنو عکس های با کیفیت براتون بگیرن! مثلا برای عکاسی رویداد ها و سمینارها آقای “مهدی برهمندپور” که به شکارچی شناخته میشه توصیه میکنم!
۵-در نهایت همه چیز به سلیقه و سبک کار شما و سایت شما بستگی داره اینکه عکس های واقعی یا گرافیکی استفاده کنید یا عکس هاتون در چه ابعادی باشن و … اما چیزی که باید حتما در نظر بگیرید اینه که تصاویر سایت رو جدی بگیرید و بدونید تاثیر زیادی روی بازدید کنندگان سایتتون داره!
برای دیدن قیمت و هزینه طراحی سایت صفحه طراحی سایت را ببینید.
پیشنهاد میکنم این مطلب را هم بخوانید : 10 راهکار فروش اینترنتی کتاب
فکر میکنم با این توضیحات پیدا کردن عکس مناسب برای سایت کار راحتی شده باشه ممنون میشم نظرتون رو درباره این نوشته برام بنویسید.نظرات شما بهم انرژی میده!
اگر سوال یا ابهامی در زمینه پیدا کردن عکس مناسب برای سایت خود دارید در پایین همین نوشته سوال خود را مطرح کنید!
به این مطلب چند ستاره میدهید؟
رتبه صفحه شما:



10 پاسخ
خبلی عالی و مفید بود مطالب تون ✅🌸خیلی ممنون
عالی بود و کامل، در جاهای دیگه انقدر کامل توضیح داده نشده بود.
ممنون از توضیحات شما
با سپاس از مطالب ارزشمند تون
خوب بود تشکر
مطلب بسیار عالی بود درزمینه سایز عکس سایت واستفاده از نرم افزار موبایلی هم اگر توضیحی باشه دیگه کولاکه
درمجموع مختصر زیبا عالی وبیست
سلام. مقالتون خوب بود اما کپی پیست از سایت مدیر سبز!!
بله ! البته کپی پیست عبارت درستی نیست ! اما خب سایت مدیر سبز هم سایت خیلی خوبی هست و چیزهای زیادی ازش یاد گرفتم (یادگرفتیم)
یه دنیا سپاس
ممنون بابت مطالب خوبتون عالی و جامع بود . یه دنیا سپاس
خواهش میکنم … خوشحالم که براتون مفید بوده