وب استوری چیست؟
وب استوری چیزی شبیه استوری اینستاگرام هست که در صفحه وب و در وب سایت شما منتشر میشه Web Stories یک محتوای تمام صفحه است که میتونه ترکیب عکس و متن و ویدیو و صدا باشه و با کشیدن دست روی آن به سمت چپ و راست (در گوشی) میتونید به استوری قبلی و بعدی برید.
گوگل یک افزونه به اسم Web Stories برای ورد پرس منتشر کرده که با استفاده از اون میتونید وب استوری هاتون رو بسازید.
مزیت استوری وب نسبت به استوری اینستاگرام اینه که در استوری وب محدود خاصی ندارید و مثل یک صفحه میتونید آزادانه طراحی انجام بدید. در حالیکه در استوری های اینستاگرام محدودیت هایی وجود داره.
نکته جالب در مورد استوری وب اینه که وب استوری ها ( Web Stories ) در نتایج جستجوی گوگل و در Google Images ، Google Discover و app Google هم ظاهر میشن و میتونن به سئو سایت شما کمک کنن.
نکته دیگه در مورد web story اینه که استوری وب برای موبایل و تلفن همراه طراحی شده اما علاوه بر نمایش خاص در موبایل یک نمایش هم در کامپیوتر (دسکتاپ) داره و این یعنی اینکه محتوای تولیدی شما در دسترس کسانی که با کامپیوتر سایت شما را می بینند هم هست!

مزایای استفاده از وب استوری
- درست کردن وب استوری راحته : خیلی راحت و با استفاده از افزونه web story در محیط گرافیکی این افزونه میتونید سریع و راحت وب استوری تولید کنید.
- اشتراک گذاری ساده : هر وب استوری یک لینک داره و لینک Web Stories رو میتونید به راحتی به اشتراک بگذارید در هر جایی دلتون میخواد (سایت های دیگه – واتساپ – اینستاگرام و …)
- برندینگ شخصی با وب استوری : این استوری ها بر خلاف استوری های اینستاگرام در سایت خود شما منتشر میشه و در لینکش فقط نام خود شما هست و خبری از نام گوگل یا سایت دیگری نیست (در اینستاگرام لینک ها همراه با اسم اینستاگرام هست)
- آمار گیری وب استوری : با استفاده از گوگل آنالیتیکس میتونید آمار کامل و دقیقی از استوری های سایتتون داشته باشید.
- تعامل بیشتر با بازدید کنندگان : وب استوری روشی جدید و مدرن برای بدست آوردن دل بازدید کنندگان و ایجاد تعامل بیشتر هست.
- زیبایی و کسب درآمد : با توجه به جذابیتی که استوری وب داره در جذب مخاطب و مشتری موثر هست و به درآمد زایی سایت شما کمک میکنه.
آموزش ساخت وب استوری در وردپرس
همانطور که بالاتر گفتم گوگل یک افزونه به نام web stories منتشر کرده باید از مخزن وردپرس این افزونه رو نصب کنید (میتونید روی لینک بالا بزنید و صفحه افرونه رو ببینید)
بعد از نصب و فعالسازی افزونه در سمت راست پیشخوان وردپرس یک لینک به اسم stories ظاهر میشه روش کلیک کنید و وارد محیط افزونه بشید.
با کلیک روی Explore Templates یکسری قالب از پیش تعریف شده می بینید که میتوانید هر کدوم رو دوست داشتید انتخاب کنید و بر اساس اون قالب استوری خودتون رو بسازید!
اگر هم نخواستید مشکلی نیست با کلیک روی دکمه Create New Story میتونید یک استوری جدید با قالب خالی (بدون قالب ) درست کنید.
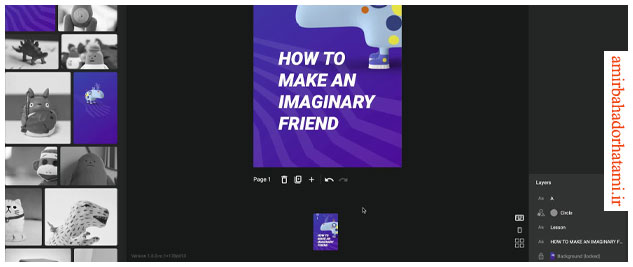
ویرایشگر راحت و باحالی داره . میتونید تصاویر یا متن ها و … رو به استوریتون وارد کنید. و در آخر دکمه Publish رو کلیک کنید تا استوریتون منتشر بشه !
با کلیک روی دکمه View Story میتونید استوریتون رو در محیط وب ببینید.
کاربرهایی که با موبایل استوری رو میبینن میتونن با کشیدن انگشتشون به سمت چپ و راست به استوری قبلی بعدی برن.
لینک استوریتون رو برای دوستان و کاربران سایتتون بفرستید البته این وب استوری ها در نتایج جستجوی گوگل هم ظاهر میشن و ورودی خوبی برای سایتتون میارن!
اگر سوال یا ابهامی داشتید در بخش نظرات بپرسید
کدام مرورگر ها از این افزونه پشتیبانی می کنند؟
آخرین نسخه مرورگرهای زیر تست شده اند و درست کار میکردن
(Chrome, Firefox, Safari, Edge)
آیا افزونه web stories با بقیه پلاگین ها هماهنگ است ؟
با توجه اینکه این افزونه جدید هست هنوز نمیشه قعطی در این باره نظر داد و نیاز به بررسی داره
آیا از این افزونه در دستگا های با نمایشگر لمسی میتونم استفاده کنم؟
ویرایشگر افزونه هنوز کاملا با صفحه های تاچ هماهنگ نیست اما بزودی درست می شود.
چطور کاری کنم وب استوری ها در نتایج گوگل ظاهر شوند؟
برای شانس بیشتر دیده شدن ، Web Story بعد از انتشار، پیشنهاد می کنیم که آن را در یک مقاله یا پست منظم در سایت خود با استفاده از بلوک Gutenberg Web Stories قرار دهید
این مطالب را هم بخوانید : بررسی سئو سایت رایگان و آنلاین – نوشتن محتوای حرفه ای – نکات سئو
به این مطلب چند ستاره میدهید؟
رتبه صفحه شما:



یک پاسخ
مطلب خوبی بود ممنون